Eles estão presentes no Windows Vista, no Dashboard do Mac, Yahoo e agora estão se mostrando extremamente eficientes na área dos celulares, smartphones e internet tablets. A tecnologia em si é padronizada pelo w3c, que orienta de forma geral como deve ser a estrutura dos widgets.
Quem tiver interesse em ler a padronização, basta ir em: http://www.w3.org/TR/widgets/
Em linhas gerais, segundo a definição do W3, os widgets são aplicações no estilo cliente-servidor e possuem um ciclo de desenvolvimento bem definido em conformidade com uma série de padrões (chamados de web standards).
Os widgets possuem um conjunto de especificações, dentre elas temos a Widgets-API, Widgets-DigSig (os widgets podem ser assinados digitalmente usando um padrão de assinatura baseado em XML), a Widgets-Security que especifica as ações dos widgets quando estão em execução e a Widgets-Update que permite criar um esquema de atualização dos widgets via HTTP, o que torna o ciclo de desenvolvimento, distribuição e atualização bem definido.

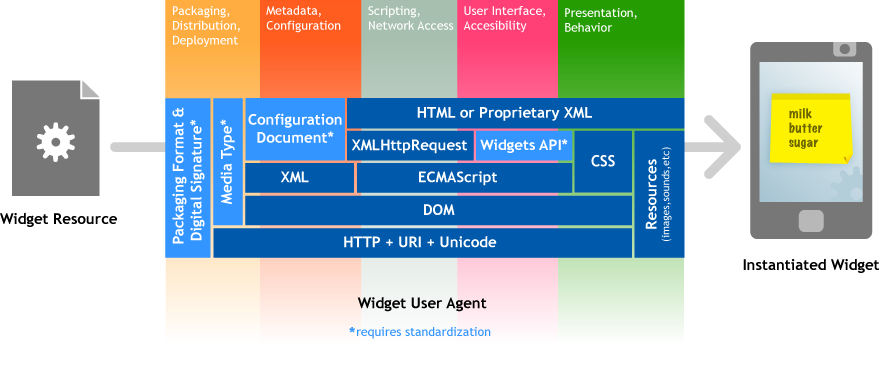
Imagem da arquitetura de um Widget, retirada do site: http://www.w3.org/TR/widgets-land/
Acima, a imagem mostra a arquitetura básica dos widgets. O user agent é o que se chama de “runtime environment” , lugar onde os widgets são executados. É possível notar o conjunto de tecnologias que podem ser usadas na construção de um widget, que vai desde a popular combinação de XML, Javascript (ou mais formalmente, ECMAScript), HTML e CSS. Tudo combinado com um poder de desenvolvimento que dá a liberdade de criação desde as mais simples até as mais complexas.
Nesse caso, é evidente que o uso da internet é fundamental. Todo o esquema de execução é baseado no consumo de uma fonte de informação (nesse caso, o Widget Resource da imagem).
Para um estudo mais completo da especificação dos Widgets, basta ler o documento disponível no site do W3 Consortium.
Como continuação deste post, pretende me apronfundar mais na tecnologia dos Widgets e abordar a tecnologia do Web Runtime, ou WRT, desenvolvido pela Nokia e que hoje é uma grande promesse na área de desenvolvimento em celulares e smartphones.
Fonte:
Widgets 1.0: Packaging and Configuration (W3C Working Draft 22 December 2008): http://www.w3.org/TR/widgets/